My Role:
UI/UX Design
Software Used:
Photoshop CC, Figma, Principle
Photoshop CC, Figma, Principle
Platforms:
Apple TV, PC/Mac, Android, iOS
Apple TV, PC/Mac, Android, iOS
---
Project Overview:
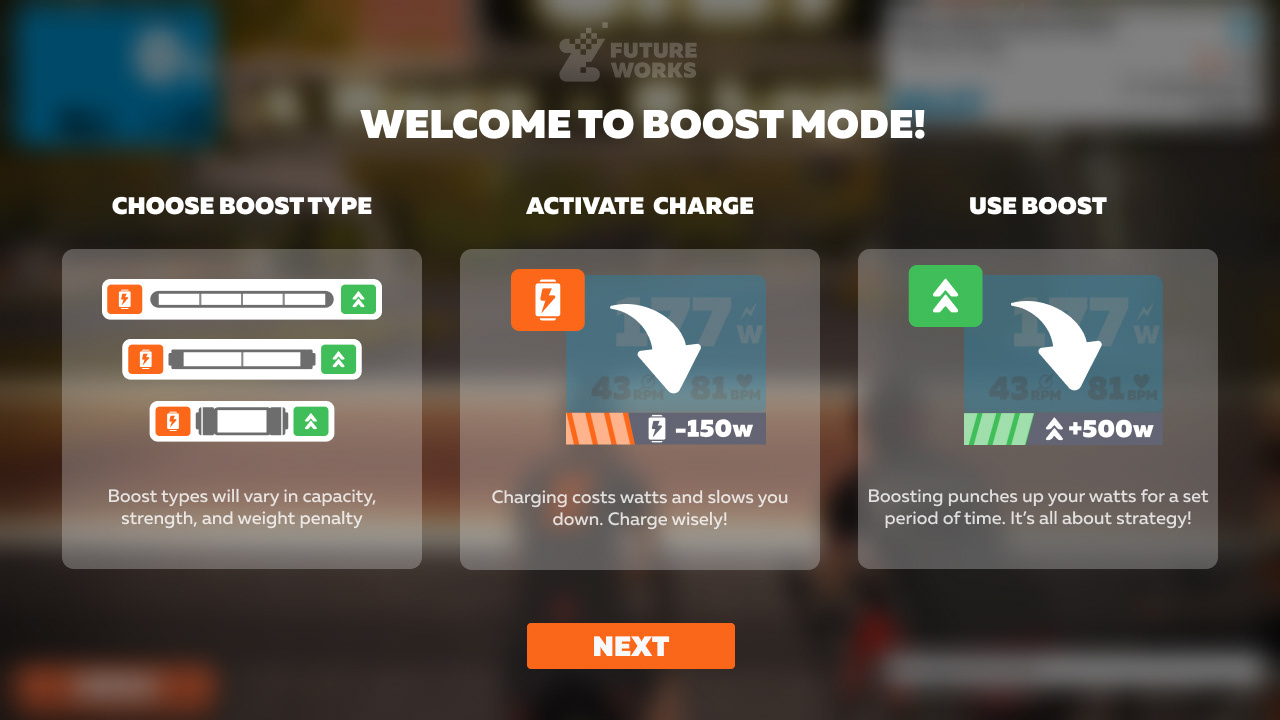
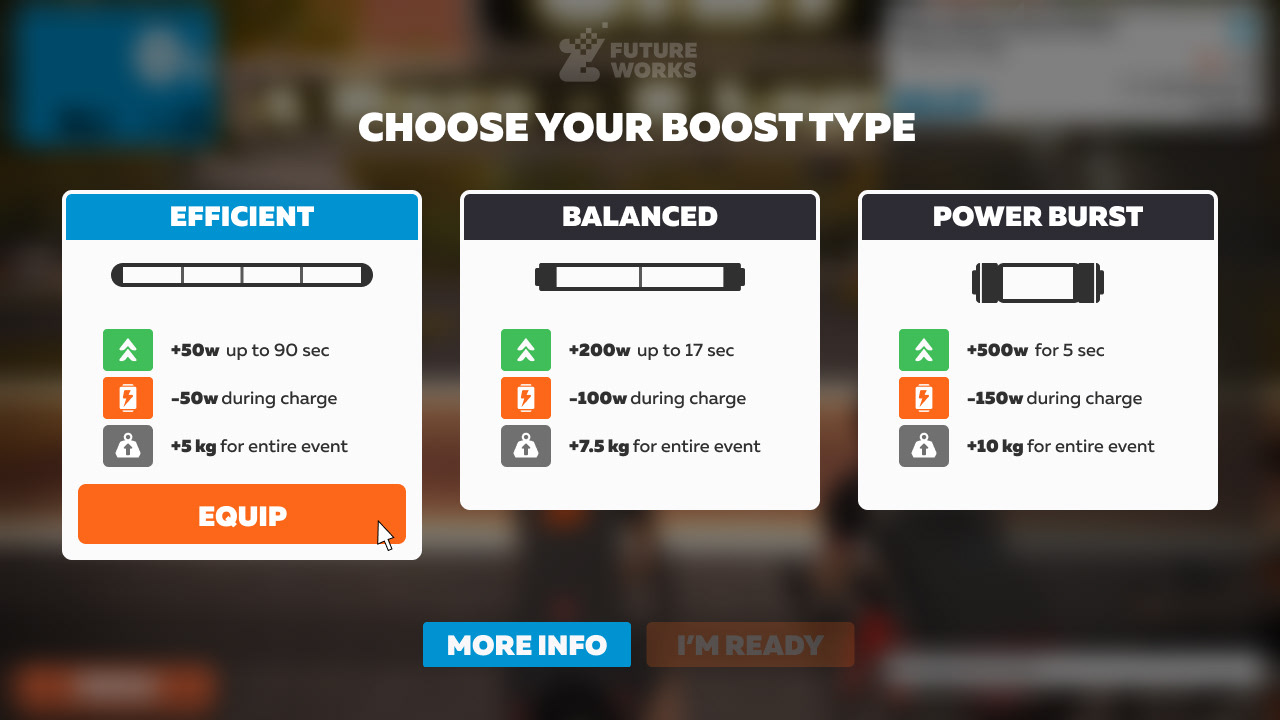
This feature introduced a meaningful power-assistance model into Zwift to help equalize and normalize competitive gameplay. I worked with a game designer to prove out flows and how to introduce users to the new game mode that was exclusive for online events.
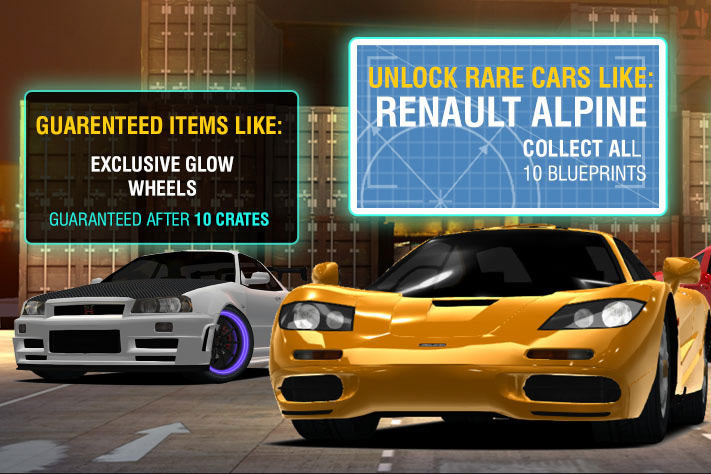
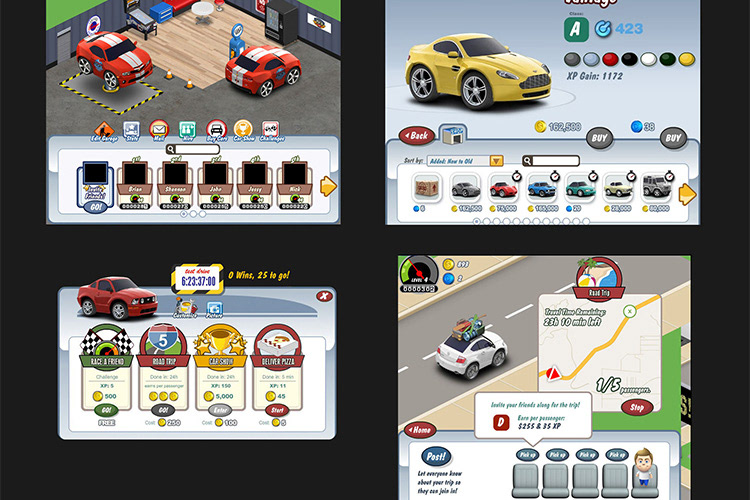
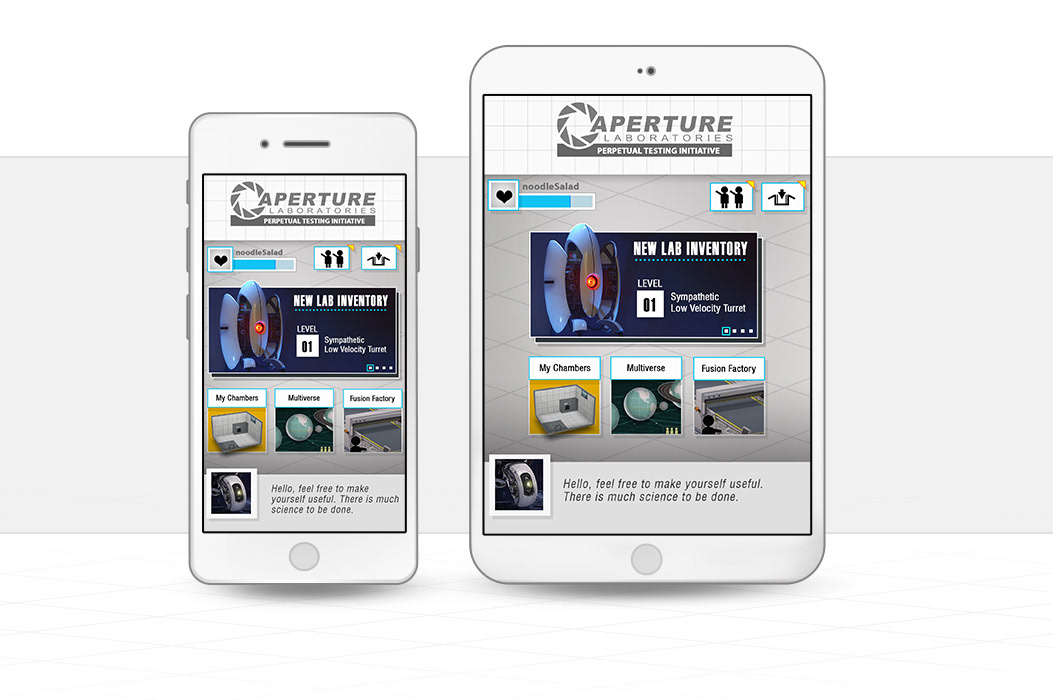
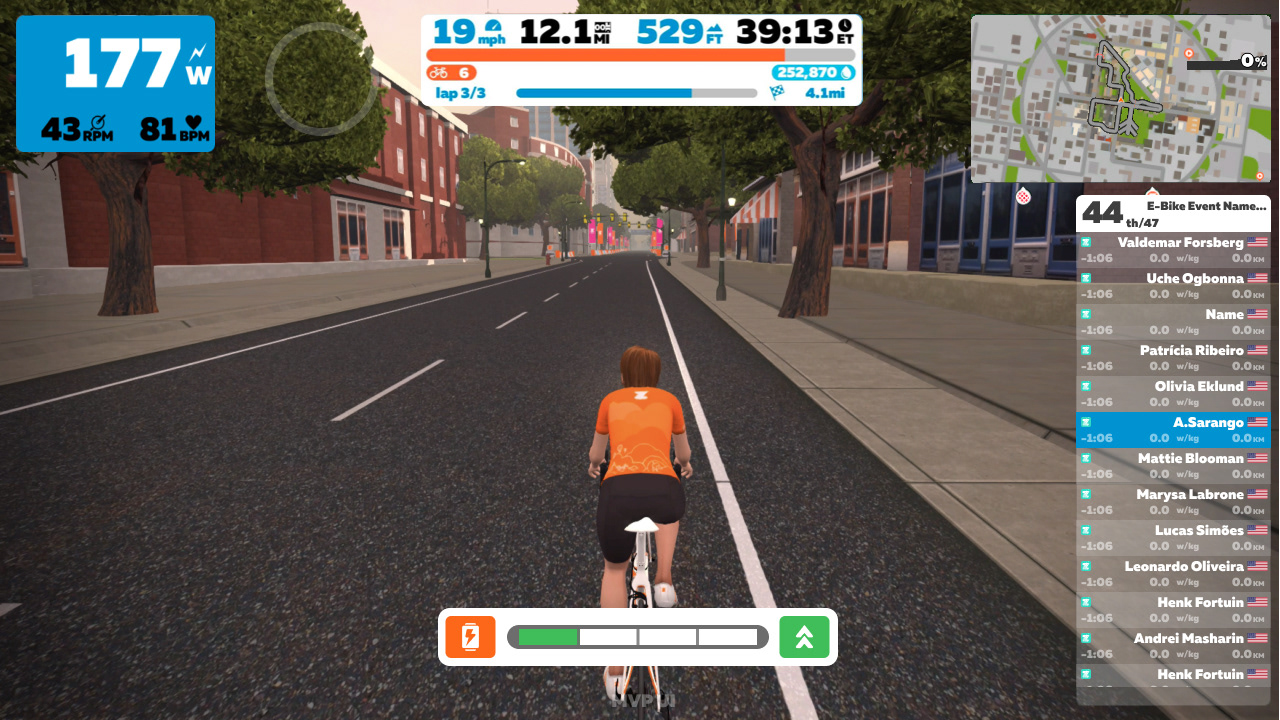
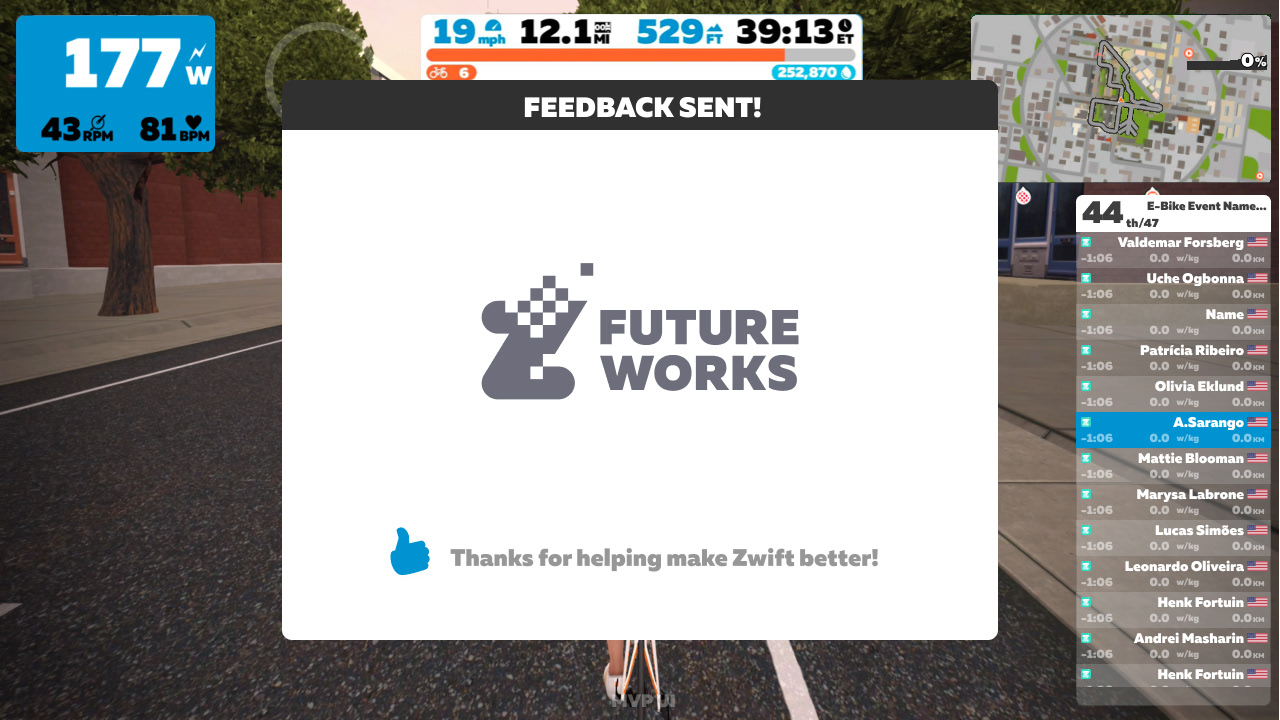
UI screen caps




USER Flow
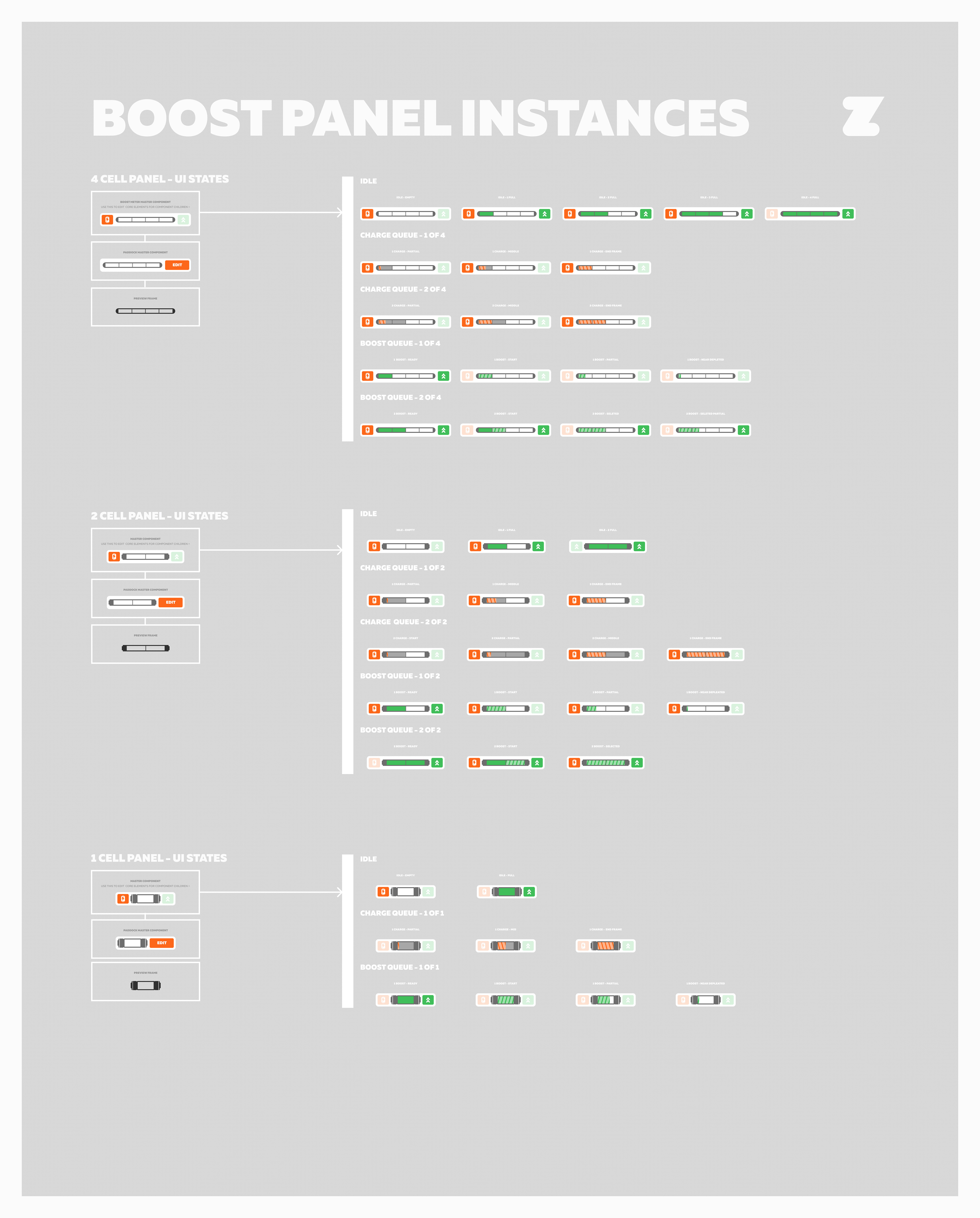
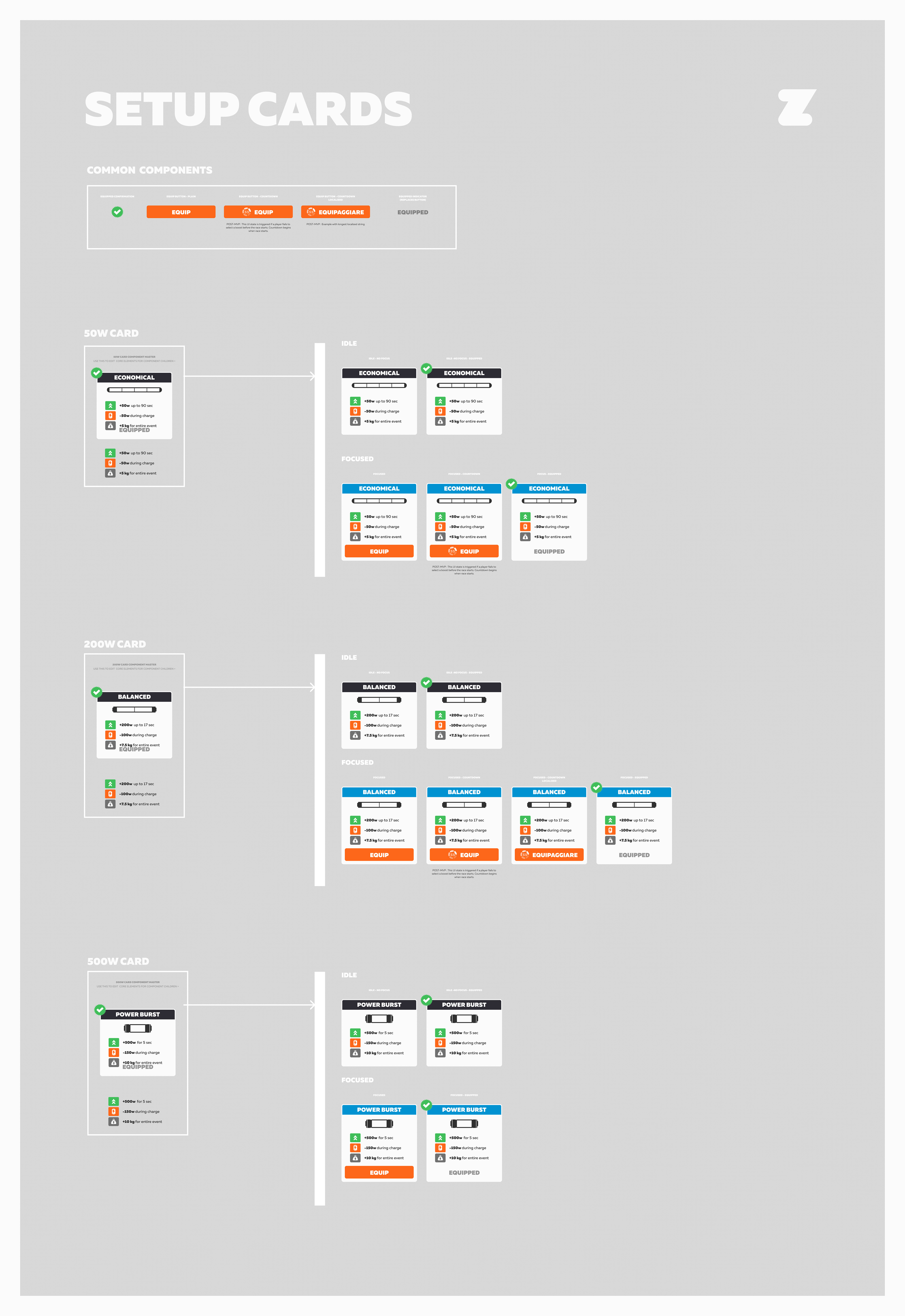
Components


FLOW Prototypes
SURVEY PROTOTYPE
Gameplay (2020)
Credit @Zwiftinsider